ScootSeal
Introduction
During my Introduction to Interaction Design course at Malmö University, my teammates Ellie, Hannah, and I opted for a unique project. While most teams focused on web applications, we took on the real-world issue of electric scooter parking in Malmö, inspired by broader discussions in Sweden. Our project, ScootSeal, was born.
The Problem
E-scooters are everywhere in the city, but often misplaced, disrupting city beauty and causing issues for walkers and drivers due to no designated parking.
Design Journey
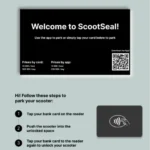
We aimed for a user-friendly e-scooter parking solution. Our journey began with sketches and brainstorming. From pondering lockers to settling on efficient stands, user ease, function, and design-led us. Our final idea: modules that were user-friendly, effective, and stylish. Our designs included a monitor with an NFC reader for simple parking selection and payment.
Design Principles
ScootSeal’s design wasn’t just about solving a challenge but delivering a great user experience. We leaned on Norman’s six design principles. Our design was clear and simple. A green lamp indicated open spots, making the process intuitive and echoing feedback and affordance principles.
Evaluating User Experience
Using Nielsen’s Heuristics and Sneiderman’s golden rules, we ensured ScootSeal was consistent, user-friendly, and error-resistant. Its NFC system streamlined payment, enhancing the parking journey. Through heuristic evaluation, we confirmed ScootSeal’s intuitive design. The same card for both locking and unlocking ensured a seamless experience. We also used a think-aloud protocol, testing with our target audience to gather feedback.
Our Insights
To validate our idea, we ran surveys and observed e-scooter users at Malmö Triangeln, a local mall. While we can’t share all our findings here, we have a good amount of data. Interested in more? Reach out, and we’ll see how we can assist! 😊
We observed 20 scooters passing by. Out of these 20:
- 45% were owned by people.
- 10% brought their scooters inside.
- 5% left them outside.
Feel free to download the CSV file for all the details from the online survey that we are allowed to disclose.
Design Iterations & Mockups
Our design went through several changes. We drew inspiration from daily items like supermarket self-checkout scanners and universally recognized symbols, such as the contactless payment icon. The aim was always user familiarity and simplicity.
We used wireframes, sketches, and mockups to bring ScootSeal’s concept to life. Beyond just the physical design, we also ventured into crafting a potential app demo, highlighting the versatility of our product and our all-encompassing approach.